iPhoneのパノラマ画像をwordpressで表示させる方法
facebookでは、パノラマ画像の表示が多くなり、スマホを動かすとそれにあわせて、画像も動く画期的な表現ができるようになった。
しかし、ブログ、wordpressなどにはそれが反映できなかった。というか知っている人はごくわずか。
まずはじめにぶちあたるのが、HTTPエラー。
Chromeの履歴の削除で解消できるという記事もあったが、自分はできず。
デフォルトの解像度が横13,902ピクセル(それ以上の場合もあり)を、10,000ピクセルまで落とすことによって、アップできるようになった。
ちなみにXserverだがデフォルドで30MBまでアップできるので容量の問題ではないと思う。
そして大事なのがプラグイン。
いくつかあるが、解像度が良いまま見えるのはこちら。
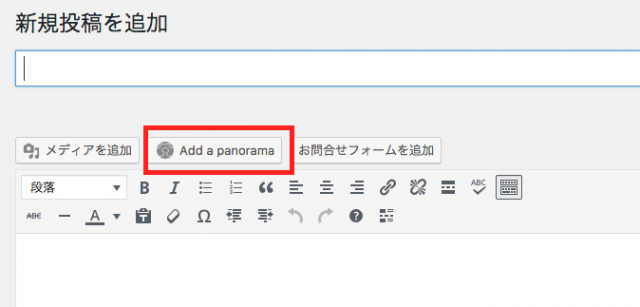
有効化すると、「新規投稿を追加」で「Add a panorama」が表示される。

それで、10,000pixelに落とした画像をアップロードすると、(sphere xxxx) みたいな表示になる。
プレビュー表示すると、うまくいきました。
[sphere 2183]
ただ、下の表示だとクリックしたり、タップしないと画像をダウンロードして表示しないため、わかりにくいです。

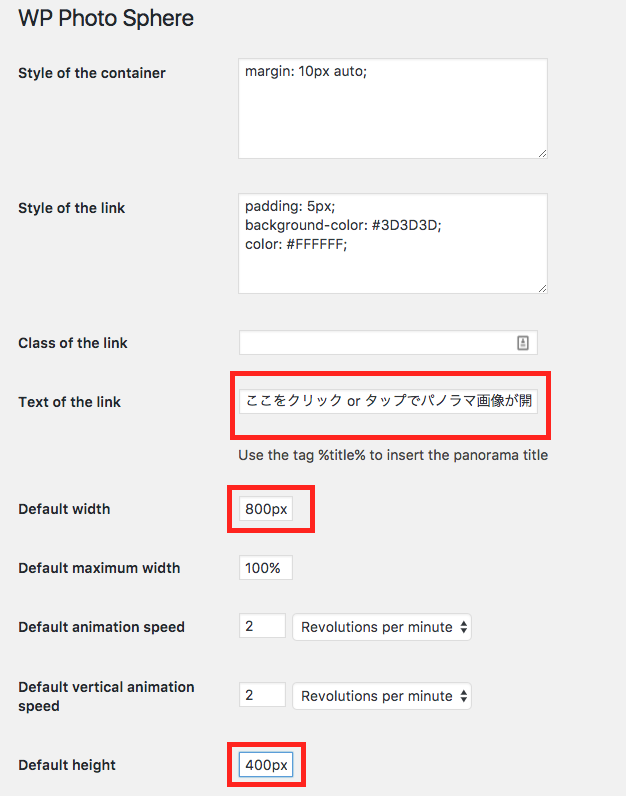
だからこの表示をそのようなメッセージに変えましょう。
ダッシュボードの「設定」→「WP Photo sphere」を開き、私はこんな感じで修正しました。(任意です)
たくさん設定項目があるのでいろいろいじって試してみるのもありです。

設定後に一番下の「変更を保存」をクリックするのを忘れないように。
[sphere 2190]
Wi-Fi環境で見ないとダウンロードに時間がかかるかもね〜